

Here is how the menu is built:
Sample Applications: an XHTML-Mobile profile 1.0
tutorial
By Luca Passani (luca.passani@openwave.com)
Introduction
The HTML files in this directory represent a sample XHTML MP 1.0 application.
These files can be deployed on any Internet web server
(through FTP or other mechanism), and will be browseable
by any WAP 2.0 device (which by definition
supports XHTML-MP 1.0, in addition to WML 1.X).
Our intention is to make the samples as general as possible
for XHTML MP.
For this reason, this content does not exploit the full spectrum of
capabilities of the Openwave® Mobile Browser 6.1 and 6.2.
Note: while there is a reasonable chance that the content
will show on any WAP 2.0 device, it cannot be guaranteed.
SDK and Devices
The demo applications have been built with the Openwave Client SDK and validated
with the following shipping devices running version 6.1 of the browser:
If you have problems browsing the sample applications with other WAP 2.0 devices, please let us know.
XHTML and Usability
The advent of XHTML MP means good and bad news to developers.
The good news is that it is now much easier to use existing development
tools geared towards HTML and XHTML 1.0.
Also, every developer is familiar with some basic HTML these days (and if you are not, we
wonder why you are reading this document).
As an example of the advantages of XHTML, the Openwave® Mobile Browser always tries
to display arbitrary HTML content on a small screen.
Of course, you should not expect an average internet site to be very meaningful
when browsed through a mobile phone, but still, creating some fancy
wireless content has never been easier.
The bad news about XHTML is in regards to usability.
The rationale behind wireless mark-up languages
of the past (WML and HDML) was to allow developers programmatic control over
the UI controls of a mobile phone: When dealing with limited
internet clients such as mobile phones, squeezing the last drop of usability
out of your apps was the minimum you could do.
If you are already familiar with HDML or WML, you need to be aware of
the following differences: forget cards, programmable
softkeys and all of those nice Openwave extensions
such as activities, mobile-originated prefetch and the like;
those things are not part of XHTML-MP. Programmable softkeys will
eventually come back soon via a CSS property.
However, the new wave of large-screen color devices which are starting to flood
GSM and CDMA markets can run colorful applications
which everyone will love, even when they cost a few extra clicks.
It goes without saying that large color screens are no excuse for forgetting
those usability rules wireless developers have known for ages:
minimize text-input, save bandwidth, design for small screens,
minimize the number of keystrokes and so on.
The rest of this document will illustrate the sample applications in detail.
This gives us a great chance to put usability rules in practice and,
at the same time, take a closer look at what XHTML-MP really is.
What's that X in XHTML?
Let's take a step back and squeeze sone W3C history into a paragraph.
We'll tell you how the world went from HTML to XHTML-MP 1.0 in four easy steps:
HTML 4 -> XHTML 1.0 -> XHTML Basic -> XHTML Mobile Profile.
In a world going crazy about XML, the most popular mark-up of all times
could not escape its destiny: XHTML 1.0 is just the reformulation of
HTML 4 in XML. Just in case you
have not heard this 25 times before, this just means
a few simple syntactic rules HTML has to follow:
<b>bold text</b>) or need
to be closed (ex:<br />). Single
line breaks (<br>) are no longer synctactically
correct.
Details about XHTML 1.0: http://developer.openwave.com/utils/redirect.cgi?ver=1&url=http://www.w3.org/TR/xhtml1/
Once XHTML was in place, W3C specified how XHTML could be broken
down into groups of tags (called modules).
After that,
XHTML basic was defined to be a simplified version of XHTML which
could be easily supported by PDAs, mobile phones and other portable
devices. For example, XHTML basic does not legally let you use frames, nest
tables or do complex tag-nesting.
For more details about XHTML Modularization, see: http://developer.openwave.com/utils/redirect.cgi?ver=1&url=http://www.w3.org/MarkUp/modularization
For more details about XHTML Basic, see: http://developer.openwave.com/utils/redirect.cgi?ver=1&url=http://www.w3.org/TR/xhtml-basic/
The WAP Forum/OMA groups defined XHTML MP as XHTML Basic with the addition of
a few extra tags to allow for the application of WCSS ('style' attribute and tag,
'hr' tag).
XHTML Mobile Profile Specifications: http://developer.openwave.com/utils/redirect.cgi?ver=1&url=http://www1.wapforum.org/tech/documents/WAP-277-XHTMLMP-20011029-a.pdf
This is basically all you need to know for the purpose of understanding
this document.
MovieLife
We are now ready to take a closer look at the samples. MovieLife is a fictional
wireless service that allows the user to find information about movies and movie theaters.
DTDs (and how to live happily without them ;)
index.html and all other HTML file in the samples start with the following
lines:
This is the standard top XML processing instruction
followed by the standard XHTML MP 1.0 DTD. If you have a smattering
of XML, chances are you already know what a DTD is. If you don't,
then you can either click here
or get one of several good XML book arounds (and no, we are not going to
recommend one). One extra possibility, the easiest one, is that you simply
keep on ignoring what a DTD is. Just cut and paste the above line
into each and every HTML file of yours and don't think about it anymore.
Everything will work.
To be totally frank with you, you might even omit the above line completelly
and start your files with the good old <html> tag, and
chances are things will just work, but there may be some gateways or browser
on the market which actually perform some form of validation to make sure
that malformed content is not being delivered.
However, this validation appears to be the exception rather than the rule.
In the unlikely event that you are really serious about your XML and DTDs
(and you are using tools which look at the DTD for real in order to validate
your mark-up), then there is something you should know.
Some WML features are still supported in the Openwave Mobile
Browser as extensions ('mode' attribute of the 'p' tag, 'format' attribute and the like).
Since these are extensions, a validating tool won't validate
your mark-up unless you give them a DTD that accounts for that.
This is as simple as:
Of course, let us state it clearly once more, you do not need to use
this DTD line unless you are positive you need to use validating tools
for your development. If you are not sure, don't use it.
In particular, you won't need it just because you want to use
<p mode="nowrap"> to prevent some text from wrapping!.
More tags now:
We assume you know what the head and title tags do and move on to CSS.
CSS, aka Cascading Style Sheets
Here is something that's very familiar to web programmers, but probably
new to those who have only dealt with HDML or WML: Cascading Style Sheets.
Back in 96 many realized that adding more tags and attributes to HTML
was not a very scalable approach to improve the graphical
capabilities of the web. HTML was knows as tag-soup, browser
were diverging and maintaining site was more and more of a pain.
Cascading Style Sheets came as a solution to this. A CSS file
lets you express styling information elegantly and lets you reuse
the style across several pages on a site.
If you want to know more about CSS for the web, this is a good place to start:
http://developer.openwave.com/utils/redirect.cgi?ver=1&url=http://www.w3.org/Style/CSS/
WAP 2.0 brings the power of CSS to wireless by introducing WCSS, which is
an abridged version of web CSS for wireless devices.
Our sample shows you how to import a CSS file:
This tells the browser to go look for a file with styiling info unimaginatively called style.css:
In short, here is what the style-sheet tells the browser:
We will see how a style gets applied to the different XHTML-MP elements as we describe
more code.
It should be noted that CSS are in theory very powerful. The following code, for
example,would show a picture as the background of a table cell spanning over two rows
on the Openwave browser.
However, there is no guarantee that this would work
on all browsers (it probably won't). As a general rule, minimizing the use of
CSS is probably wise. If you are very serious about WCSS and
want to see the spec, here is the link for you:
http://developer.openwave.com/utils/redirect.cgi?ver=1&url=http://www1.wapforum.org/tech/documents/WAP-239-WCSS-20011026-a.pdf.
Moving on with the code
The following code is straightforward:
Observe that the color of the text is blueish. This is because of the stylesheet
applied to the BODY tag.
As far as the picture goes, you can use GIF, JPEG and some flavors of PNG
(in addition to good old WBMP bitmaps). The exact formats
vary from browser to browser or even from device to device
Menus
The menu on the first page (Fig.2) tries to cover the major task that a mobile
user may want to perform. Choosing the right tasks to support (and the right wording
to describe the tasks concisely) is an art and involves minimizing keystrokes and
giving users value from the start. This is a gift that only experienced wireless developers
possess.
In this particular case, we chose the following tasks:
Of course, all of these features are connected. For example, you are given
a chance to find a movie theater near you once you have identified the movie
you want to see.


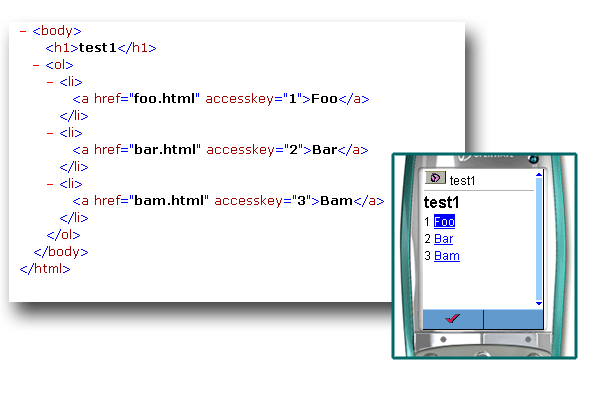
Here is how the menu is built:
Here is a bunch of things to observe. Most notable is the accesskey attribute to associate
a telephone key to the specific function. This can save a lot of clicking and scrolling.
HDML programmers (and WML programmers who coded for the UP.Browser) will notice how
the numbering happened automatically, while now you need to explicitly write the
key number. Not that much extra programming if you consider the value
you bring to your users. If you coded generic WML, this is actually a great step forwards.
The use of tables and CSS gives you the nice striped menu you see in Fig.2.
Observe the use of the class attribute to associate style info to
elements, i.e. an entire row in the case of "tr" elements and an hyperlink in the case
of "a" elements.
CSS can also be applied to an element directly through the style. For example:
would produce the same exact effect. Of course, separating the style in a file of
its own makes your code less cluttered and helps you maintain the code.
At this point you are probably wondering if this way of creating menus is the only one
possible in XHTML-MP. It's not. There are multiple ways to do it. We went for a compromise
that has a good chjance of working on multiple browsers while retaining a bit of
style and cheerfulness. Here are two other ways of doing that. One is simpler, but foolproof
on any XHTML-MP browser. The other one looks better, but is also more risky.
Menu: simple and good, but not particularly cool
If you want to implement menus which always work and have numeric shortcuts, here
is a fool proof way to do it:
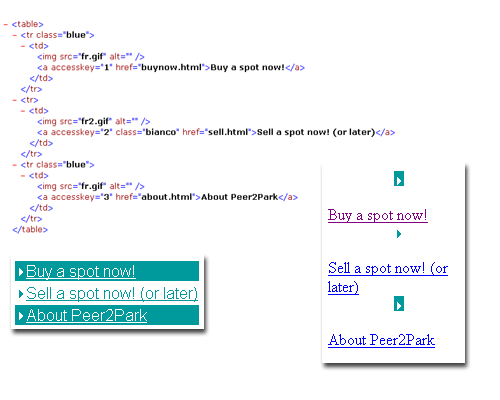
As you can see from Fig.3,though, the result is not that appealing
visually:

Fig.3: standard XHTML-MP menu.
Menu: cool, but may not work on all browsers
You can use pictures and CSS to make your menus
original and distinguish yourself from the masses.
Take a look at Fig.4:

Fig.4: advanced menu. On some devices this is probably not what
you want, because of poor table and CSS support.
While this certainly looks cool, there are a few things you
need to consider before you unleash your creative side:
Note:On the other hand, if you are coding a demo for a specific phone,
pushing the envelope is the least you can do!
Menu: there is more than one way to do it.
Actually, you may consider yet another way to do it:
This will give you a visual background effect similar to the one in
Fig.2 while degrading gracefully on most browsers.
At this point, there is not much more to say about
the XHTML-MP used in MovieLife. Let's move on to Peer2Park.
Peer2Park
The idea behind Peer2Park is simple. If you managed to park your car
in a crowded city, you own a valuable asset which will be lost the second you
pull out. Peer2Park is a fictional service which tries to put in contact
parking spot buyers and sellers in order to turn that asset into cash.
Enabling technologies for such a service would be WAP, WAP-push,
location-based services and MMS.
Of course, I say "would", because for the time being, this is
just an excuse to show more XHTML-MP in action.
Animated GIFs
As far as mark-up goes, the first page does not contain much new.
The only thing worth noticing is the animated logo at the top (Fig.5).

Fig.5: The Openwave browser supports animated GIFs.
Animated gifs can go a long way in making your page more lively.
Be warned that animated GIFs tend to be large, so you may want to make sure
yours are super-optimized for size. In addition, not all browsers support
animated GIFs, so you want to make sure that the first frame makes sense
by itself (which is not the case in our sample). Do not abuse this feature.
XHTML Forms
At this point, there is probably not much in the sample apps
that you have not figured out by yourself if you already know some HTML.
We'll just spend a few words on forms, since they are so important.
buyoffer.html shows a non-banal form, which is
pretty similar to web forms. Our advice is that you try as much as possible
to pre-fill the form with sensible defaults. This will allow users
to scroll through a form and post the data.
If you are a sharp observer, you may have noted those non-HTML 'format'
attributes. The semantics is exactly the same as you had in WML 1.X and HDML:
constrain the range of acceptable user input by turning numeric
mode on and off. This is an Openwave extension, but we just could not
let you wireless programmers down on this.
Future version of the browser (6.2 and on) will support a more elegant CSS syntax too:
<input type="text" name="price" value="3" style="-wap-input-format:2N" />.
Please don't try this at home yet.
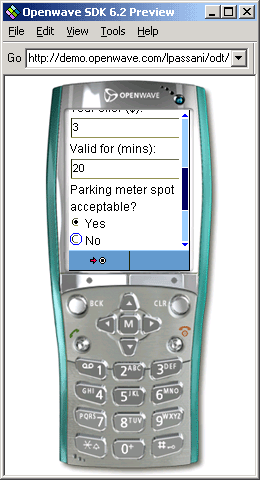
Here is how the code above shows on a mobile phone (Fig.6):

Fig.6: XHTML Form in action
Conclusions
This was not a complete XHTML course, but hopefully
it will let you avoid a few pitfalls and pull together a few XHTML applications
without delving into those long specs.